| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 젠킨스
- react 상태
- CI
- 리액트 캡차
- spring security 로그인
- error
- myBatis
- react 자동입력방지
- git
- 깃
- Spring Boot
- react 캡차
- react 심플캡차
- 스프링 시큐리티 로그인
- react captcha
- maven
- react simple captcha
- Docker
- Spring Security
- jpa
- Security 로그인
- SpringBoot
- build
- 스프링 시큐리티
- 에러
- 리액트 심플캡차
- REACT
- 스프링
- ChatGPT
- spring error
Archives
- Today
- Total
I can do it(Feat. DEV)
React 토스페이먼츠 카드 전표 출력하기 본문
728x90
토스 페이먼츠를 사용하여 결제 시스템을 구현한 웹 사이트를 유지보수하던 중.
카드 전표(영수증)를 뽑을 수 있냐는 담당자의 문의 전화가 왔음.
토스 페이먼츠 개발자 센터를 찾아보니 되는 것 같음.
※주의 이 글은 토스 페이먼츠 결제시스템이 구현된 상태에서 진행해야 함.

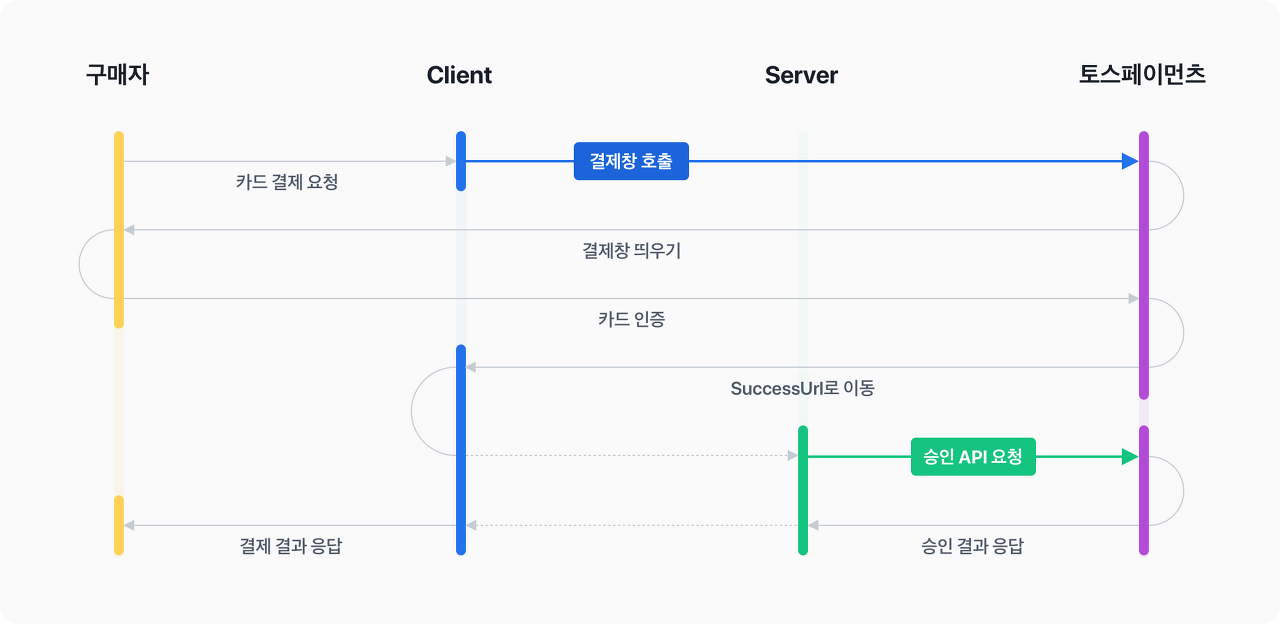
위 로직대로 사용자가 결제를 완료하여,
설정한 결제성공 리다이렉트 URL에서 결제 정보를 Payment 테이블에 저장을 함.
//토스페이먼츠에서 받아오는 결제정보
"card": {
"company": "농협",
"number": "12345678****789*",
"installmentPlanMonths": 0,
"isInterestFree": false,
"interestPayer": null,
"approveNo": "00000000",
"useCardPoint": false,
"cardType": "신용",
"ownerType": "개인",
"acquireStatus": "READY",
"receiptUrl": "https://dashboard.tosspayments.com/sales-slip?transactionId=KAgfjGxIqVVXDxOiSW1wUnRWBS1dszn3DKcuhpm7mQlKP0iOdgPCKmwEdYglIHX&ref=PX",
"amount": 15000
},
이와 같은 결제정보에서 "receiptUrl" 정보가 카드 전표를 출력할 수 있는 URL임.
그래서 이 객체를 Payment 테이블에 같이 저장해야 함.
필자는 처음에는 없던 칼럼이라 Payment 도메인에 receiptUrl 칼럼 추가 후 정보를 받아와서 추가함.
//필자의 결제 코드(꼭 같을 필요 없음)
PaymentService.tossPaymentApproval(paymentKey, secretKey, data) //paymentKey와 secretKey를 토스페이먼츠로 전달
.then(tossResponse => {
if (tossResponse.status === 200 && tossResponse.data) {
tossResponse.data.rent = rentResponse.data;
//카드결제 승인 후 받아오는 결제정보를 tossResponse.data에 세팅
tossResponse.data.receiptUrl =
tossResponse.data.card.receiptUrl; //카드 전표 출력 url
PaymentService.insertPayment( //payment 테이블에 insert
tossResponse.data, //위에서 세팅한 tossResponse.data를 전달
rentId //예약ID
).then(payResponse => {
if (payResponse.data.id) {
//결제 성공 및 실패 alert 처리
}
});
}
})사용자가 카드로 결제를 완료하면 payment 테이블의 receiptUrl 컬럼에

이렇게 값이 들어감.
이제 버튼을 만들어서 링크만 달아주면 됨!!
//react view단 코드
//payment(결제) 정보를 먼저 payment 상태 변수에 저장
{payment ? ( //결제 정보가 있으면 버튼을 출력해 줌.
<li>
<Link
to="#"
onClick={e => {
e.preventDefault();
cardPrint();
}}
>
<span>카드전표출력</span>
</Link>
</li>
) : null}
//카드전표출력 버튼을 클릭했을 때 함수
const cardPrint = () => {
window.open(payment.receiptUrl, "_blank"); //간단하게 해당 url을 새창에서 열어주면 됨.
};
카드전표출력 버튼을 클릭하면 !!

이런 식으로 출력이 되는 것을 볼 수 있음! 프린트도 가능하다는 점!
설명 끝.
오늘 하루도 평범한 하루 되길.
📢참조
https://docs.tosspayments.com/guides/windows/card
신용·체크카드 결제창 연동하기 | 토스페이먼츠 개발자센터
결제창에서 카드사를 선택하고 카드사 인증을 거쳐 결제할 수 있도록 연동해보세요.
docs.tosspayments.com
728x90
'개발자 모드 > 응용' 카테고리의 다른 글
| React Simple Captcha(자동입력방지) 추가하기(2) (0) | 2022.10.21 |
|---|---|
| React Simple Captcha(자동입력방지) 추가하기(1) (0) | 2022.10.21 |
| React 회원가입 시 유효성 검사하기 (0) | 2022.10.18 |
| React 게시판 목록 날짜 별로 정렬하기 (2) | 2022.10.14 |
| Spring Security passwordEncoder 설정 관련 (0) | 2022.10.12 |




