| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 스프링
- 젠킨스
- git
- Security 로그인
- 리액트 캡차
- error
- Docker
- 깃
- jpa
- 에러
- CI
- maven
- myBatis
- 스프링 시큐리티 로그인
- ChatGPT
- 스프링 시큐리티
- react captcha
- spring error
- Spring Security
- react simple captcha
- REACT
- react 상태
- spring security 로그인
- react 캡차
- react 자동입력방지
- Spring Boot
- SpringBoot
- build
- react 심플캡차
- 리액트 심플캡차
- Today
- Total
I can do it(Feat. DEV)
[토스페이먼츠] 개발환경에서 가상계좌 테스트하기 본문
필자는 로컬 환경에서 가상계좌 테스트하는 방법을 몰랐는데
https://docs.tosspayments.com/common/webhook
웹훅(Webhook) 연동하기 | 토스페이먼츠 개발자센터
웹훅은 데이터가 변경되었을 때 상점 서버에서 실시간으로 알림을 받을 수 있는 기능입니다. 웹훅을 연동해서 결제 상태 변경, 지급대행 실행, 브랜드페이 고객 결제수단 업데이트와 같은 변경
docs.tosspayments.com
토스페이먼츠 쪽에 찾아보니 친절하게 알려주고 있었음.😅
매번 테스트 가상계좌를 발급받고 토스페이먼츠 개발자센터 > 테스트 결제내역에서 입금처리 or 취소 버튼 클릭했을 때
로컬환경이다 보니 웹훅을 받지 못해서 결제 테스트에 제한적이었음.
하지만 로컬이라도 웹훅을 받을 수 있다는 방법이 있어서 이렇게 소개해보고자 함.
시작하기 앞서, 이 글은 웹훅 연동하기 기능(가상계좌 관련)만 포스팅하는 것이므로
다소 내용이 부족할 수 있음. 미리 양해바람🙏
※ 웹훅(Webhook)이란?
- 데이터가 변경되었을 때 상점 서버에서 실시간으로 알림을 받을 수 있는 기능으로 웹훅을 연동하여 결제 상태 변경, 지급대행 실행 등 변경 사항을 실시간으로 받을 수 있음.
1. 웹훅 등록 방법
먼저, 토스페이먼츠 계정을 로그인하여 내 개발정보 탭을 클릭!

웹훅 메뉴를 클릭하면

+ 웹훅 등록하기 버튼을 클릭하면 이런 화면이 뜸.
이름은 독자분들 하고 싶은 대로 설정한 뒤 URL을 입력해야 하는데
http://localhost:8080 이런 식으로 입력하면 당연히 등록이 되지 않음.
그래서 토스페이먼츠 측에서 로컬에서도 테스트할 수 있도록 ngrok라는 툴을 알려주는데...
이 툴은 쉽게 말해 로컬에서 실행된 서버를 외부에서도 접근할 수 있도록 해주는 툴임.
1-1 ngrok 다운로드
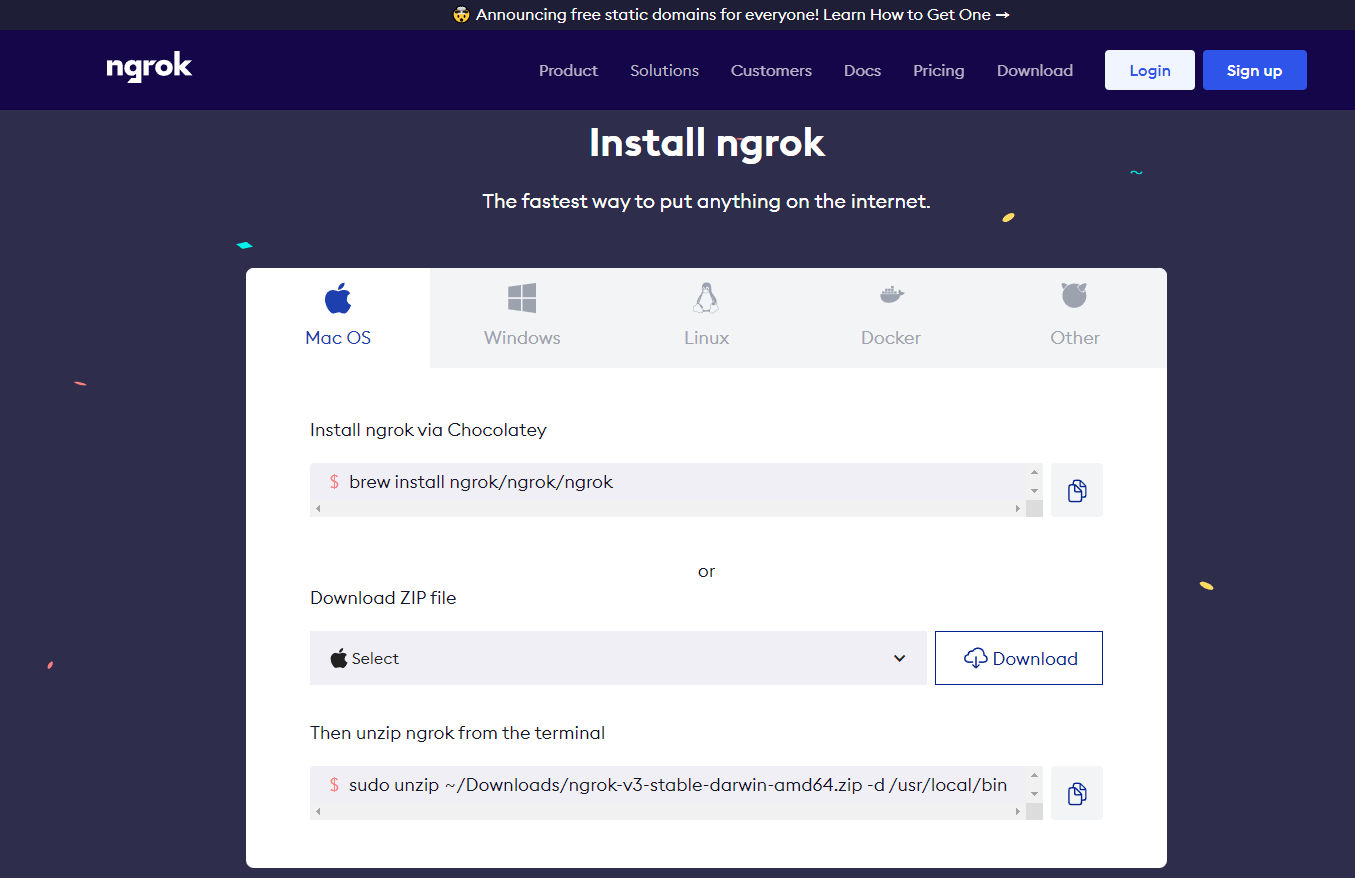
Download
$ ngrok config add-authtoken <token>
ngrok.com
위 링크를 통해 사이트에 접속하면

위 화면이 뜨는데 각자 맞는 OS 선택 후 다운로드를 하면 됨!
필자는 window os라서 window 탭을 클릭 후 다운로드를 진행했음.
다운로드 한 zip 파일 안에 ngrok.exe라는 파일이 있을 텐데 압축 풀고 실행하면
cmd 창에 설명이 주루룩 뜸.

이제 명령창에 ngrok http 포워딩할 포트번호를 입력하면 되는데
필자는 8080 포트를 포워딩할 거라서 ngrok http 8080을 입력!!
입력하면

콘솔에 이렇게 정보가 나타나고 우리가 필요한 값은 Forwarding > https://6ef2-211-108-54-165.jp.ngrok.io 임.
이 URL을 localhost:8080에 포워딩해준다는 말임.
1-2 마무리
그럼 다시 돌아와 웹훅 등록하기 화면에서 URL에 자신이 포워딩받은 URL에 추가로
가상계좌 정보를 받을 컨트롤러에 매핑시킬 path를 붙여 추가하면 됨.(말씀드렸듯이 back 단이 구성되어 있다는 가정임.)
ex) https://6ef2-211-108-54-165.jp.ngrok.io/test/pamentInfo
그리고 구독할 이벤트 중 DEPOSIT_CALLBACK을 체크 후 등록하기 버튼 클릭!
필자는 가상계좌 관련 알림만 받을 거기 때문에 하나만 체크했지만 독자님들은 원하시는 데로 선택하면 됨.
이벤트 정보는 구독할 이벤트 버튼 옆에 타입별 설명보기 > 버튼을 클릭하면 알 수 있음!

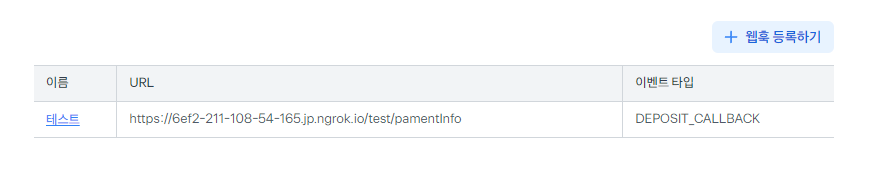
보면 이런 식으로 등록이 완료된 걸 볼 수 있음!
이제 각자 사용 중인 결제 시스템으로 돌아가 테스트 가상계좌를 발급받고 테스트 결제내역으로 이동
그리고 입금처리 버튼을 클릭하면 웹훅을 등록했던 URL로 가상계좌 관련 정보가 넘어옴!!
해당 컨트롤러에서 원하는 로직을 만들면 됨! 끝👍
'개발자 모드 > 응용' 카테고리의 다른 글
| [Spring Data JPA]복합키 설정(PK가 2개 이상일 때) (0) | 2023.11.06 |
|---|---|
| [Spring Boot] 디렉토리 변경 후 @Configuration 스캔 이슈 (2) | 2023.11.01 |
| [Spring Boot]JSP 수정한 코드가 바로 적용 안될 때 (0) | 2023.08.31 |
| [Spring Boot / React 프로젝트] classPath 설정 방법 (0) | 2023.05.15 |
| Spring Security 멀티 로그인 구현하기 (6) | 2022.11.08 |




